How to Add a Custom Featured Image In Blogger
How to Add a Custom Featured Image In Blogger
Do You Know How to add a custom featured Image in Blogger? A BlogSpot Post without featured Image is like a bird without wings. Blogger Post Featured image describes the post in a decent manner and if you make a Blogger featured Image eye-catchy then you will also get more visitors on that particular post.
In Short, A Post thumbnail describes what is being described in the article i.e it summarizes.
By default, Blogger post editor fetches the first image as the featured image but customization also possible according to your choice. So, In This article, I am going to illustrate you completely, How to add a custom featured image in Blogger?
Do You Want to Make Money Online? – You have to See my blogging Course page
How to Add a Custom Featured Image In Blogger?
1. Login to Your Blogger Account
2. Create a post or you can edit a Previous published or drafted post
3. On Post, editor dashboard, Add an Image to the top which you want to use as a featured Image. This can be done simply by add image button in the upper menu
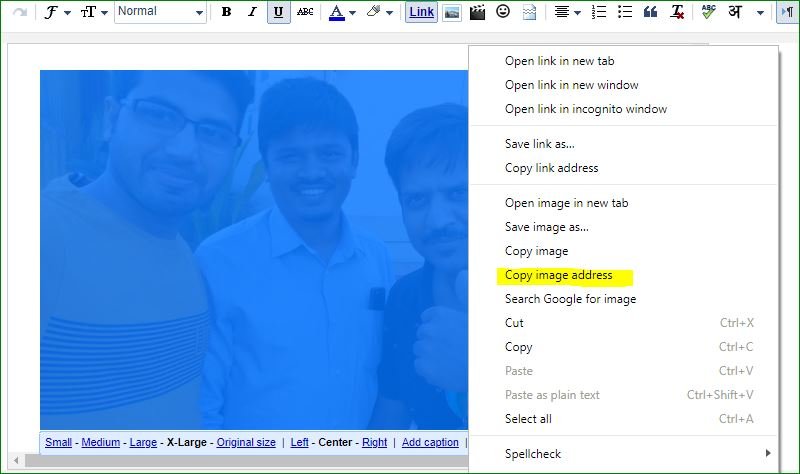
4. Once The Image is uploaded or added, Right click on Image and Copy Image address
5. Now you have the Image address which will be like this –
https://2.bp.blogspot.com/-XsEAq-fM0E8/Wp4d0D_Ld7I/AAAAAAAATZo/oJIyy4DWMwoNfuZ7wNH7mJk7Yi34XSrjgCKgBGAs/s640/WhatsApp%2BImage%2B2018-03-04%2Bat%2B12.50.12%2BAM.jpeg
No matter where this image is lying on your Blogger Blog Post if you want to make it a featured image of your post. you just need to do these Changes.
Read Also – 105 ways to get high-quality backlinks
Setting Featured Image In Blogger
Use this following line of code to set up a featured image in blogger.
<img src=”image-URL” style=”display:none;”>
Here you have to replace Image-URL with the Image address you have copied. In My case after copying It will look Like this –
<img src=”https://2.bp.blogspot.com/-XsEAq-fM0E8/Wp4d0D_Ld7I/AAAAAAAATZo/oJIyy4DWMwoNfuZ7wNH7mJk7Yi34XSrjgCKgBGAs/s640/WhatsApp%2BImage%2B2018-03-04%2Bat%2B12.50.12%2BAM.jpeg” style=”display:none;”>
So, Is the featured image set now? No, you have to keep these two things in your mind.
1. Replace image-URL with the URL of the image you copied in above steps.
2. Make sure you add this code at the beginning of HTML tab of Post Editor.
Wrapping Up
So, Now you have learned How to add a custom Featured Image In Blogger? That’s amazing.
Now it’s your turn To share your opinions on this and If you have any query then you can ask.
Read Now – 1 killer Blogspot Blog SEO Tips/ On-page SEO In Blogger








Comments (6)
Asif
Thank you so much. It worked for me. It was so helpful. love you
Pratap singh
thank you for the help.
very helpful
Ariful Islam
I can learn a lot of new things from your video, so you can upload new videos and I will be benefited by watching your videos. Thanks you ravi vai …:)
Ömer Ürper
I think this post is so nice now I can add thumbnail thanks!:)
asharfi lal
sir after seeing your youtube video i came on your blog
and impressed.
so i request you to keep on uploading these types of videoes.
i also want to learn and become a blogger.
help me sir thank you.
Okey Ravi
You Welcome, keep visiting
Comments are closed.