Gutenberg WordPress Editor – Say Hello to New Features
Gutenberg WordPress Editor – Say Hello to New Features
Gutenberg Editor is now the default WordPress Editor. Classic WordPress Editor is now replaced by new Gutenberg WordPress Editor with new advanced features. Now writing a post with the help of Gutenberg editor is like building a pile of different blocks.
In this article I will talk about what changes have been given in Gutenberg. We will also see how we can implement those additional features while editing.
We will also talk about the future of WordPress editing and how we can make a good use of Gutenberg.
So, if you have not installed WordPress Gutenberg Editor. you have to install it Now. Follow the steps to install it.
How to install Gutenberg WordPress Editor?
Please keep in mind, You can install this editor only when you are a WordPress user. If you are BlogSpot or Tumbler Blogger for example, It simply means you are out of this new editing world.
I will suggest you
If you need any help in migration you can contact us. We will help you for free.
Now, let’s see the steps to install Gutenberg plugin in WordPress –
- Open Your WordPress Dashboard
- Navigate to Plugins -> Add New
- Search For Gutenberg
- Install and Activate it
You are done. You don’t need to do anything now. Gutenberg will work as a standard editor for your blog.
I hope you already installed. let’s see the
What is a block in Gutenberg Editor?
In Gutenberg every individual things like – headings, paragraph, Quote, Video, Audio and any more is considered as a section. That section is termed as block.
In Gutenberg Editor, blocks are the fundamental element.
They are the primary way in which plugins and themes can register their own functionality and extend the capabilities of the editor.
How to add a block in Gutenberg WordPress Editor?
I will describe three common ways to add a block in Gutenberg editor.
These are very easy to understand. You can practice it, when you write a post or create a web page
To add a block you can use the plus button. You can find plus button in the top toolbar, In the top middle of every block and in the left pane when you reach the last paragraph.

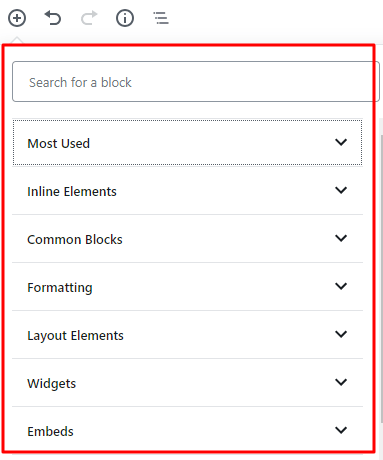
Now, you will see a list of blocks which you can enter according to your requirements.
By default while writing a post when you click enter it will take that block as a paragraph. Later you can change it according to your need.
You just need to click on any block, you will see the block settings will pop up and you can find more settings related to that block in the right pane of WordPress.
How to delete a block in Gutenberg Editor?
Deleting a block in WordPress Gutenberg Editor is very easy. just Click anywhere on the block you want to delete.
Block settings will pop up. you have click on “More Options” icon, which is represented by three vertical dots.

Now just click on “remove block” button. That’s it. you are done
How to set a background and font color in Gutenberg?
Sometimes, it is very important to change the background and text color of a block. A blog writer can change the background color due to many reasons.
It includes “highlighting an important information”, “to gain visitor attention on some point” or “when you want to show your creativity”.
Same is for text color to give your blog a better look and feel. So, you can say it’s a individual choice.
Changing background and text color of a block in Gutenberg Editor is very easy.
Follow to steps provided below to do the same –
- Click on the paragraph block you want to change the color
- In the Right pane you can find Color Settings
- You can change the background color and text color from there

Changing color is limited to paragraph block now. I hope in future it will be easily available for other relevant blocks also.
But for now, if you want to change color of a heading block or list block you can use the
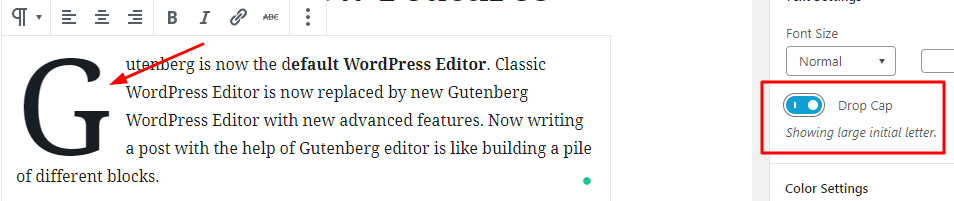
Say Hello to Drop Cap feature of Gutenberg?
Drop Cap -A large initial letter that drops below the first line of a paragraph, usually used at the beginning of a section or chapter of a book.
For reference you can see the first paragraph of this post. A drop cap feature can be used when you toggle to show a larger initial letter.
Drop Cap is also limited to paragraph block now, which is the only requirement, I think so.
To add a Drop Cap follow the mentioned steps-
- Click on the paragraph for which you want drop cap
- Navigate to the Right Pane of WordPress Editor
- Switch on the drop cap button

Permalink editing is made easier now
Now, you don’t need to navigate to Yoast SEO settings to edit permalink of a post. you can do this just with the help of “Permalinks” section of Right Pane in WordPress Gutenberg editor.

This is totally an advance feature which will help you to optimize your permalink structure. Please make sure your permalink contain your main Keyword.
This is very important for a good On-Page SEO.
How to set font size of a text in Gutenberg?
Setting font Size, font color and background color only works on the paragraph block.
I already have discussed how you can change background and text color earlier in this article above.
In the similar fashion changing font size is available in Text Setting section.
You are allowed to choose small, normal, medium, large and huge font sizes.
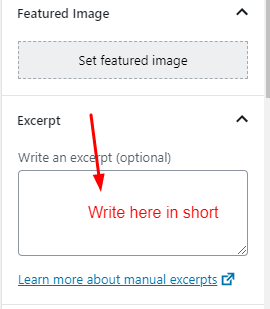
Adding additional Excerpt
The WordPress Excerpt is an optional summary or description of a post; in short, a post summary.
The Excerpt has two main uses:
- It replaces the full content in RSS feeds when the option to display summaries is selected in Dashboard › Settings › Reading.
- Depending on the WordPress theme, it can be displayed in places where quick summaries are preferable to full content:
- Search results
- Category Archives
- Author archives
- Tag archives
- Monthly archives
To add an excerpt to a post, simply write one in the Excerpt field under the post edit box.

The length of excerpt is dependent on you. But it should not be very long. It is just a zeist of your post.
Usually, given its purpose, a couple of sentences is fine. If adding the excerpt manually, you may use (some) HTML formatting and the tags will not be stripped.
If you are a YouTube Creator like me then you will have this feature. It is not always about a YouTube Creator. It’s about creators who create videos for their viewers.
Video URL can directly be given in the post edit meta-box. You can find it in Document meta box easily.
I generally use this to give the links of my YouTube Videos related to that post.
In Gutenberg WordPress Editor you have a block navigation. You can find in the top left corner. It is symbolized with three horizontal lines.
This can be used to see the flow of blocks in that particular post or web page. It will show block by block navigation of your written content.
Here you can see the preview of block navigation.

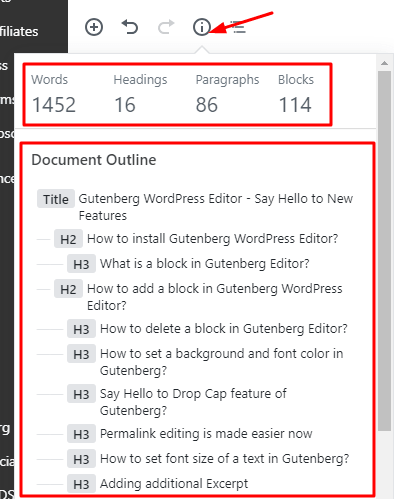
Content Structure and Document Outline in Gutenberg
This is also a very important feature of Gutenberg Editor. By using this button you can see the content structure which includes –
- Words Count
- No of Headings
- Paragraph count
- Block Counts
It will also show you a document outline which includes all the heading,s sub-headings and their titles. From here you can analyze how may H1 and H2 tags you have used in your post to optimize your on-page SEO.

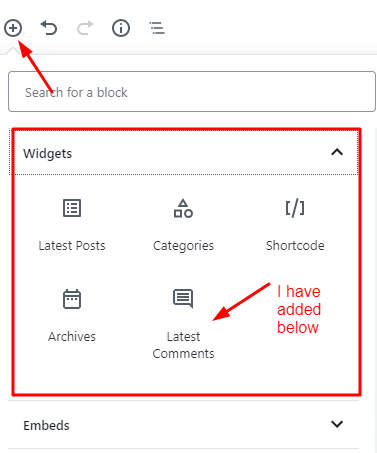
How to Add Widgets in your post and web pages using Gutenberg?
This is something which makes me crazy. Previously I was using some page builders to perform this action.
But, Now you can simply add any WordPress widgets in your blog post and web pages.
To add a widget follow the below mentioned steps –
- Click on add block button
- Navigate to the
widget section - Choose and click a widget to add

You can add
- DomainRacer Hosting Review (2024-2025)
- You can do it too: Practical SEO Guide for Beginners in 2022
- Top 7 secrets of super-successful video marketing
- Reasons to Hire a Senior Living Marketing Company in Sacramento
- What are the Benefits of using a paraphrasing app on an Android smartphone?
Isn’t it an amazing feature? yes, ofcourse it is!
You know this list of latest posts will be automatically updated when you will add new posts.
How to add a table using Gutenberg Editor?
Adding a table inside your web page or blog post is made easy now.
You don’t have to use extra plugins for that.
It means Plugin reduction, which leads to improve website SEO by reducing the page load time and page length.
Adding a table is also very easy. You have to navigate to Formatting Blocks menu to get table block.
I am adding a table for your easiness. You will be asked for no. of rows and no. of columns. I have given 2 in each.
| 1 | How to set up widgets in WordPress Blog? |
| 2 | Top 30 plugins every WordPress website should have. |
Types of Blocks You Have In Gutenberg Editor
Now, let’s a have a look at type of block you have in Gutenberg Editor. I have alredy discussed earlier in this post about adding a block.
The block are categorized in some sections. let’s have a look at them in the below Image.

Almost you can enter anything in your page and posts using blocks now.
The most use blocks are –
- Image
- paragraph
- Heading
- Video
- List
- Embed
- Table
- Latest posts
- Shortcode
- Gallery and Quote
You can easily find most used blocks for yourself in Most used Block Section. (refer the Image above)
Different type of view layout will stun you
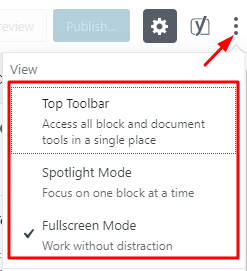
Top toolbar – if you use this, the block settings will stick to the top of the Editor. This is very convenient for them who have just left the
As in classic editor formatting tools were sticked to the top.
Spotlight Mode – This mode is also very innovative. You can use this if you want to focus only one block at a time.
Fullscreen Mode – It is a great feature. You just have to focus on your writing. The primary side panel will be hidden if you use this mode.
If you want to change your view, you can easily find them in the top right corner near the publish and preview button.

Code Editing vs Visual Editing in Gutenberg
In Gutenberg Editor of WordPress also, You have Visual and Code Editing feature.
Mainly people use the
For example- If you want to add a custom ad code or selfly created any text formats.
Just press Ctrl+Shift+Alt+M to enable Code editor in Gutenberg.
How to Copy all contents in Gutenberg Editor?
Copying all post and page content is a needful feature. It is not used commonly. but sometimes, yes.
So, if you want to copy all your web post or page content you can do it just by clicking on “Copy All Content” button.
To find this button – Navigate and click on the “Show more tools and options” button which is available in the top right corner. Then navigate to the bottom to find “Copy all content” button
The preview mode has a new look and feel
When you click on the preview button now, to see the preview of your posts and pages while creating.
You can see the WordPress Animation.

This looks cool. I know it is not an important feature. but, yet I have mentioned this here
Yoast Access and control is far easier Now
SEO is something that every blogger and website designer is crazy about these days. I personally also train people to help them learn SEO.
So, Your command and control over SEO is very important. If you are using Yoast or All in one SEO , SEO Plugins, then you can find the SEO settings at the end of the page.
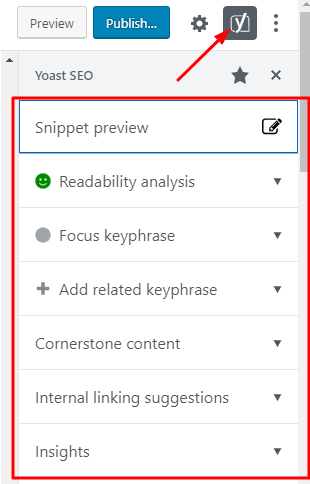
But, now you can use the WordPress right pane to do the same.

All the features of SEO Plugin will be visible there. Refer the image to see it clearly.
You don’t need to navigate to the bottom of page every time.
Read Next – How to transfer posts and pages on WordPress Website?






