Embedding a YouTube Video In WordPress Website | Autoplay
Embedding a YouTube Video In WordPress Website | Autoplay
Hey guys whats up, You can add YouTube videos to your website by using either the iframe or object HTML tags.
Here are the steps to follow to Embed a video
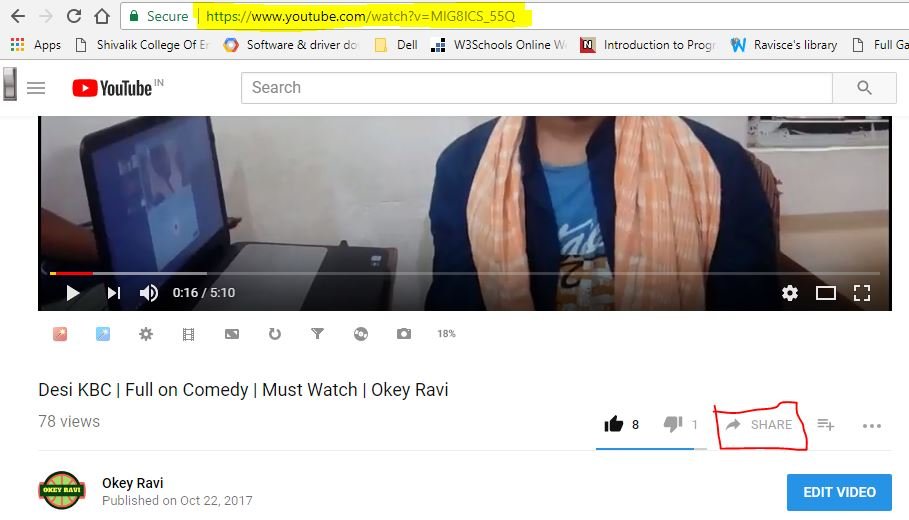
#1. Play the Youtube video you want to embed on Your website
#2. Click the ‘Share’ button below the video
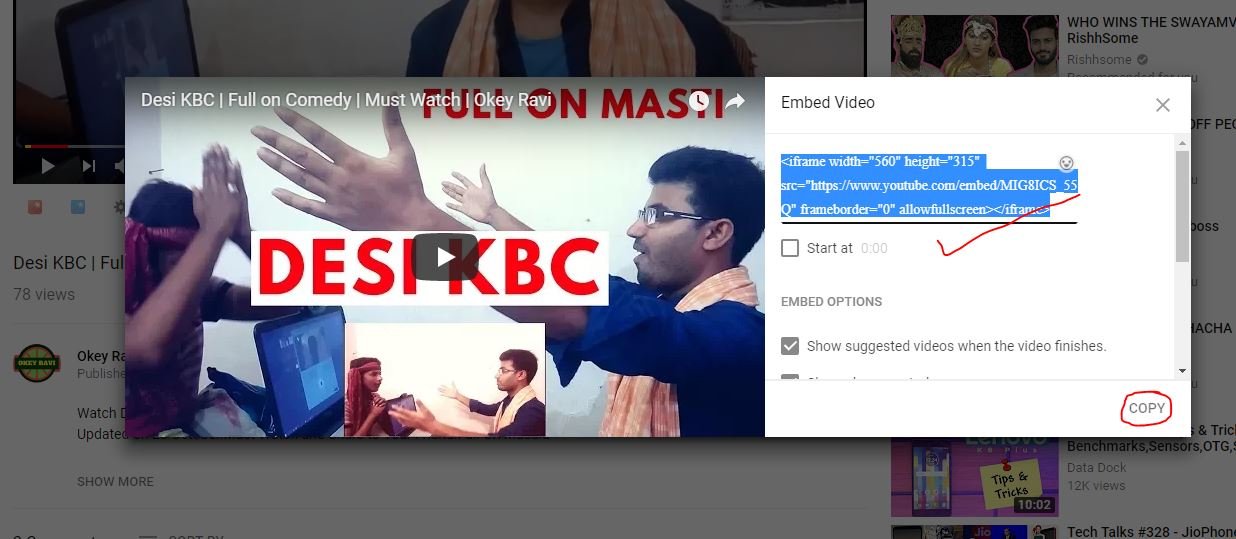
#3. Click the ‘Embed’ button next to the link they show you
#4. Copy the iframe code given and paste it into the HTML/text of your web page.
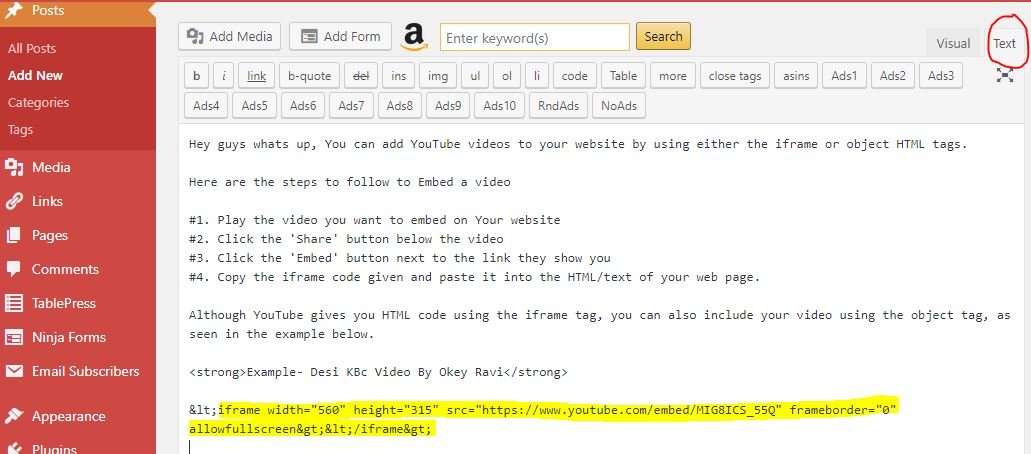
#5. Copy the code as highlighted above and paste it into text/HTML section of your post
Although YouTube gives you HTML code using the iframe tag, you can also include your video using the object tag, as seen in the example below.
Example- Desi KBC Video By Okey Ravi
<html>
<body>
<iframe src="https://www.youtube.com/embed/MIG8ICS_55Q"
width="560" height="315" frameborder="0" allowfullscreen></iframe>
</body>
</html>
or simply like this,
<iframe type="text/html" width="560" height="315"
src="https://www.youtube.com/embed/MIG8ICS_55Q" frameborder="0"></iframe>EMBED OPTIONS
1. Show suggested videos when the video finishes.
2. Show player controls.
3. Show video title and player actions.
4. Enable privacy-enhanced mode.
You can change above options according to your need.
Embedding The same Video using Object Tag instead of Iframe
<html>
<body>
<object data="https://www.youtube.com/embed/MIG8ICS_55Q"
width="560" height="315"></object>
</body>
</html>How to make a YouTube Video Autoplay in WordPress Website?
Use the code like this, You just need to put thing as directed in the below code.
<iframe type="text/html" width="560" height="315" src="https://www.youtube.com/embed/MIG8ICS_55Q?autoplay=1" frameborder="0"></iframe>
You can also change the frame border by increasing the value to some number.
Thank you for reading this article.I hope it might help you.
If you have any query then just leave a comment below.