How to fix ‘this page is not mobile friendly’ Google Search Error?
How to fix ‘this page is not mobile friendly’ Google Search Error?
“This page is not Mobile friendly” and “This site is not mobile friendly.” These are common labels which are used by Google these days in the search result. Every site should pass Google Mobile Friendliness Test. Let’s have a detailed discussion on this topic in this article.
Do you know Mobile Indexing First? This came earlier this year as Google says they will index the website for mobile first. So, to index very fast on Google your website, page, images and other content should be mobile friendly.
A website which is optimized for mobiles ranks very fast also. Getting rank in SERP’s means increasing the sales, leads, traffic and reach to people. You can’t deny this.
Why “this page is not mobile friendly” error occurs?
Sometimes you might see ‘this site is not mobile friendly” error in Google search result if you are the search owner. This happens due to web page of your website have some mobile usability issues. You can find it in Google search Console.
Google has started issuing a new type of warning to site owners if their site is not mobile-friendly. The new warnings show directly in the mobile search results, but only to the site owner, when Google knows that the searcher is the owner of the site.
Here are some specific reasons for this –
- Clickable elements too close together
- Content wider than the screen
- Unscaled images or video frames
- Ads on the mobile having improper pixels
- Contradiction in multiple plugins you use
- Text on the screen requires zoom to read on your site
- The theme is not mobile responsive
Whenever you perform mobile friendliness test of a webpage on Google. You will get a list of actions, list of blocked resources as a test report. Google will also show your page is mobile friendly or not?
One day I was checking the SEO of one of my client’s website from Hyderabad, India. I found this on his site. The main reason for that was content wider than the screen. We will discuss how to fix this later in this article?
He was complaining that his site is not ranking and not indexing properly. this was one of the main reason for that.

Let’s discuss the possible cause of “this page is not mobile friendly” –
Clickable elements are very close
Sometimes it happens that you place two ads together or nearby. Nearby images are also a possible cause for this. Due to this, the page lost its responsiveness.
You have to place your ads properly on your website. And make sure you have used scaled images. Scaled images are also a prime requirement for
Try to use Google Adsense auto ads or responsive ads on Mobile version of your website.
Content is wider than Screen
As the name suggests “content is wider than screen”, happens mostly in the case of mobile. You can easily find this error by the mobile-friendly test. We often add Adsense ads and other images on our website.
In some cases, the ad you added will go out of the screen. Mostly it happens with fixed sized ads. Like a 720 x 90 px ads or 980 x 90 px ads. Adding a large image will look good on the desktop version but it may create the content wider issue with mobiles if your theme is not mobile friendly.
For mobile use responsive ads or auto ads of Adsense.
Unknowingly your theme is not mobile responsive
This is the most reason for “mobile-friendly” error. I have seen a lot of guys trying different themes on their blog when they start blogging. They don’t have a
They need to figure out this.
Visit “Envato market” the WordPress theme store to get some premium theme for yourself. You can find a lot of themes accordingly your requirement there.
How to fix this page is not mobile-friendly error?
To resolve “this page is not mobile friendly” Search console issue. You have figure out and fix all the issues given in your search console. They can be any of the discussed reasons.
Let’s see the fixation of error causing issues one by one –
How to fix clickable elements too close together?
First off all you need to figure out those clickable elements which are causing this issue. The best part is you don’t have to do anything
Follow these steps to resolve this –
Method 1 – Directly Checking the Known links
- Open this link –Google Mobile-friendly Test
- Enter your URL and click ‘Run Test’ button
- Analyze your errors and click on them to get the elements which are causing clickable elements issue
- Remove those elements on your website to resolve this
Method 2 – Validate the links through Search Console

- Open Google Search Console
- Navigate to Enhancements tab
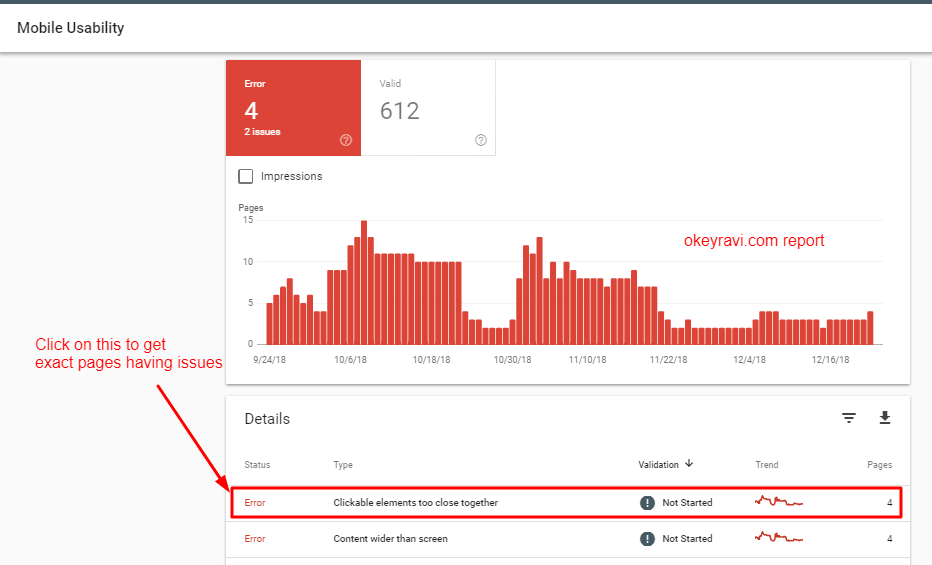
- Click on Mobile Usability
- You can see the mobile usability errors there (Refer the above image)
- Find clickable elements error and click on that to get all those URLs which have the issue
- Use the URL in Method 1 -> Step 2 to get the exact elements
- Once found remove that manually
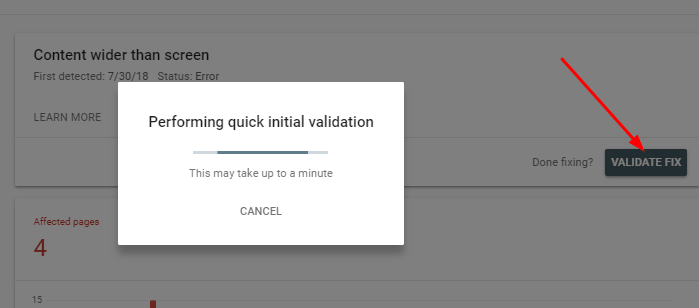
- After removal click on validate fix and leave the rest on Google

How to fix Content wider than Screen?
Fixation of ‘content wider than screen’ is somehow the same as ‘clickable elements too close together’ discussed above.
Here you need to choose the “content wider than screen” error in “Mobile usability”. Now click on that to get the list of all those pages creating the issue. Again perform the mobile-friendly test on those URLs to get the exact elements causing the
Once found remove that from your content and click on validate fix button. Enjoy! you are done. Again check after some day to verify the error have been fixed or not?

Okey Ravi’s view on fixing your page is not mobile friendly search issue?
To fix this you have to optimize each and every web page of your website. Try to figure out those elements which are creating issues and remove them. You know in WordPress 5.0 we have Gutenberg editor which helps you to reduce your plugin no by providing additional features.
Choose a best theme for your website. Always optimize your images properly. If you are using frames for videos embedding then use the right frame.
Take a look at your mobile usability data in Google Webmaster and fix all the issues listed there. if you follow these all “this page is not mobile friendly ” error will be vanished from Google Search. isn’t it great? 🙂
If you liked this article, then please subscribe to our YouTube Channel.You can also find us on Twitter and join our Digital marketing hacks Facebook group.
If you have any queries or concerns. Feel free to reach us.
Read Next – How to fix “this site may be hacked’ Google search issue?