How to Center Align Embedded YouTube Video
How to Center Align Embedded YouTube Video
Hello techies, Today’s topic – How to Center Align Embedded YouTube Video? When you want to embed a YouTube video to your webpage or post then the most important things come’s in mind ” How to align an embedded video to center?“, It simply means the Centre Alignment of a video.
Today, I am going to tell you a very simple method for center alignment. Before that let’s know how will You Embed a youtube video. Well, YouTube has its own set of Functionality.So it supports sharing of a video on social platforms like Facebook, Linkedin, tumbler, and Twitter. It also gave you an embed code to embed a video on someone’s site. Let’s see how will you get the embed code of a video on youtube?
How to Center Align Embedded YouTube Video?
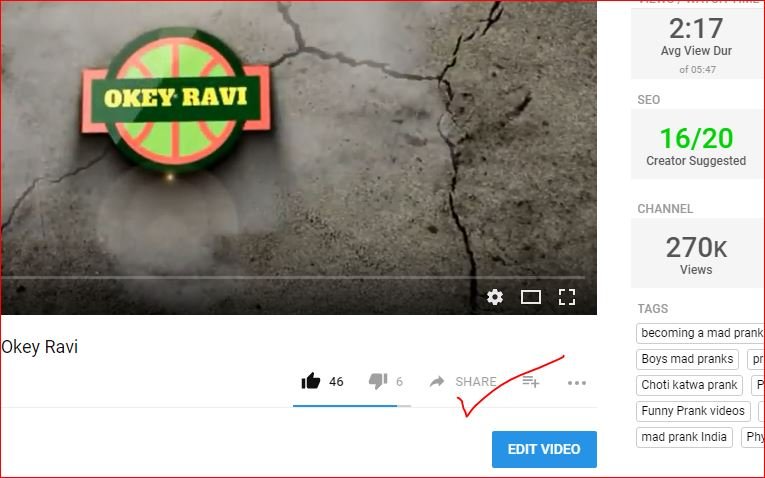
First of all, you need to play the video which you want to embed. Once you played you will see a “share” button in the left corner of the player.

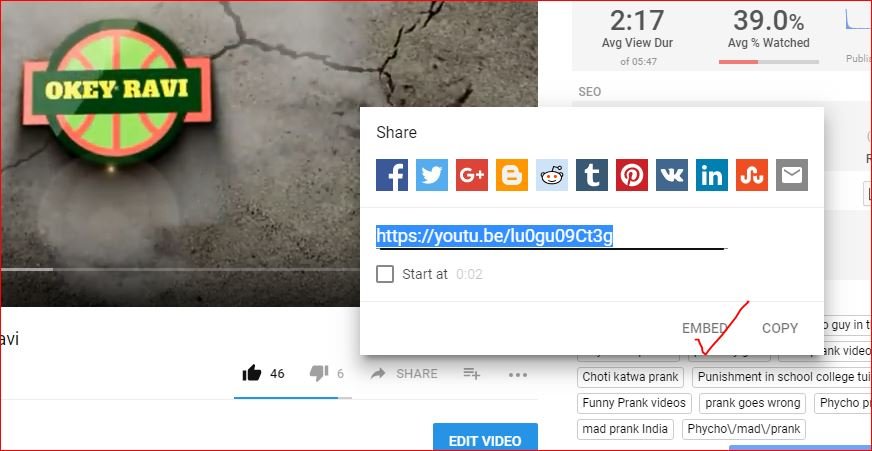
Click on the share button.Here you have the option to share the video on Social platforms like StumbleUpon, Facebook Twitter, Pinterest and more.So if you want to share, you can.Now there is an Embed Button below, You just have to click on that.
See Now- How to add websites to StumbleUpon | Social Bookmarking.
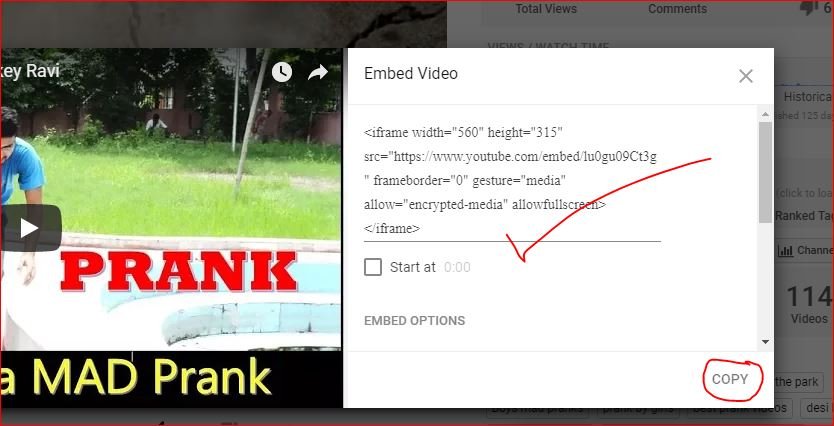
Once you clicked on the embed button, you will get some sort of HTML code which you need to place on your website.
The embed video code will be off the form –
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/lu0gu09Ct3g” frameborder=”0″ gesture=”media” allow=”encrypted-media” allowfullscreen></iframe>
Now comes the main trick, If you just copy and paste the code into your site or post it will automatically align the video to the left.So, If you want to align it to center you just need to add an HTML tag before the Iframe opening tag and after the Iframe closing tag. The tag which you need to add is – center opening and center closing tags.
<centre> Copied embed codes </centre>
Like this – <centre> <iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/lu0gu09Ct3g” frameborder=”0″ gesture=”media” allow=”encrypted-media” allowfullscreen></iframe></center>
I hope you might understand the things. You can also see the demonstration of all these activities on Youtube here.
Read More: Twenty Simple Hacks Everyone should know
If you have any query then just comment down.Thank YOU.








Comments (3)
Sunandan Mohanty
Adsense Application Rejected | What to do next?
Okey Ravi
Canu send me all the details on okeyravi@gmail.com, you can also ping me on WhatsApp 9576474619
Jan Zac
Hello ,
I saw your tweets and thought I will check your website. Have to say it looks very good!
I’m also interested in this topic and have recently started my journey as young entrepreneur.
I’m also looking for the ways on how to promote my website. I have tried AdSense and Facebok Ads, however it is getting very expensive. Was thinking about starting using analytics. Do you recommend it?
Can you recommend something what works best for you?
I also want to improve SEO of my website. Would appreciate, if you can have a quick look at my website and give me an advice what I should improve: http://janzac.com/
(Recently I have added a new page about FutureNet and the way how users can make money on this social networking portal.)
I have subscribed to your newsletter. 🙂
Hope to hear from you soon.
P.S.
Maybe I will add link to your website on my website and you will add link to my website on your website? It will improve SEO of our websites, right? What do you think?
Regards
Jan Zac
Comments are closed.